千景JF-100指纹仪谷歌火狐网页浏览器SDK开发包下载

网页驱动下载地址:
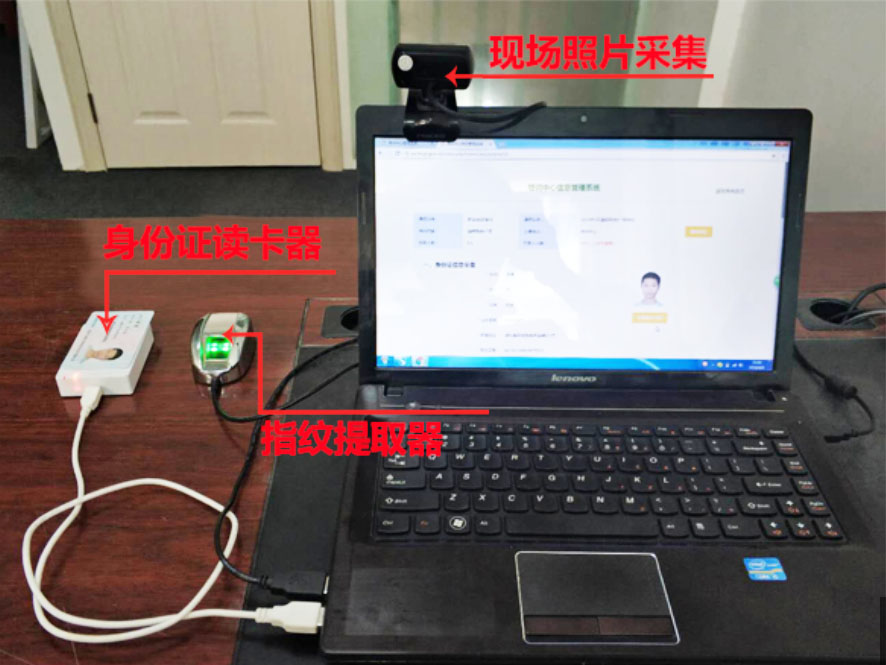
JF-100指纹仪实物图

安装之前先关闭360等杀毒软件
1、点击安装“千景JF-100安装控件支持谷歌火狐.exe”;
2、安装成功后,打开“千景JF-100测试页面.html”即可进行测试,注意jquery-1.3.2.min.js文件必须存在。
3、支持两枚指纹进行比对,会有比对不大于100数字的分值出来。
4、为了安全和提高验证准确性,注册指纹必须按压2次指纹,现场采集只需要采集一次即可。
支持各浏览器版本:
谷歌Chrome:85.0.*,支持HTTPS协议
火狐Firefox:80.0*
360安全浏览器:12.2(内核版本:78.0)
360极速浏览器:12.0(内核版本:78.0)
Internet Explorer:IE10、IE11
UC:6.2.4098.3
搜狗:8.6
QQ:10.5
遨游:5.3.8
世界之窗:7.0
2345浏览器:10.8
<html>
<head>
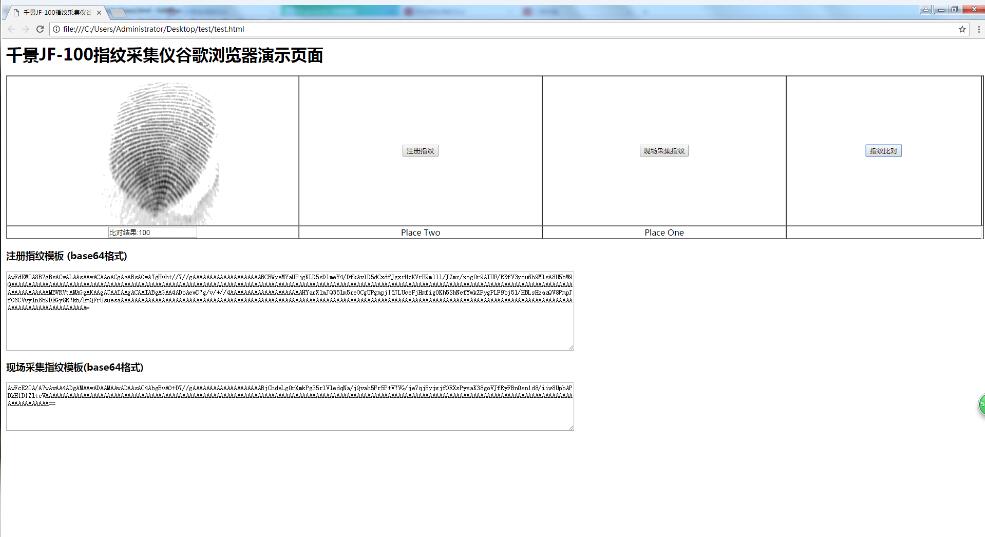
<title>千景JF-100指纹采集仪谷歌浏览器演示页面</title>
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var ws;
$(document).ready(function () {
// test if the browser supports web sockets
if ("WebSocket" in window) {
connect("ws://127.0.0.1:21187/fps");
} else {
$('#es').val('浏览器不支持此指纹仪!');
};
// function to send data on the web socket
function ws_send(str) {
try {
ws.send(str);
} catch (err) {
$('#es').val('error');
}
}
// connect to the specified host
function connect(host) {
$('#es').val('Connecting to " + host + " ...');
try {
ws = new WebSocket(host); // create the web socket
} catch (err) {
$('#es').val('error');
}
ws.onopen = function () {
$('#es').val('设备连接成功!');
};
ws.onmessage = function (evt) {
var obj = eval("("+evt.data+")");
var status = document.getElementById("es");
switch (obj.workmsg) {
case 1:
status.value = "请打开设备";
break;
case 2:
status.value = "Place Finger";
break;
case 3:
status.value = "Lift Finger";
break;
case 4:
//status.value = "";
break;
case 5:
if (obj.retmsg == 1) {
status.value = "Get Template OK";
if (obj.data2 == "null") {
} else {
var en2 = document.getElementById("e2");
en2.value = obj.data2;
}
} else {
status.value = "Get Template Fail";
}
break;
case 6:
if (obj.retmsg == 1) {
status.value = "Enrol Template OK";
if (obj.data1 == "null") {
} else {
var en1 = document.getElementById("e1");
en1.value = obj.data1;
}
} else {
status.value = "Enrol Template Fail";
}
break;
case 7:
if (obj.image == "null") {
} else {
var img = document.getElementById("imgDiv");
img.src = "data:image/png;base64,"+obj.image;
//var en3 = document.getElementById("e3");
//en3.value = obj.image;
}
break;
case 8:
status.value = "Time Out";
break;
case 9:
status.value = "比对结果:"+obj.retmsg;
break;
}
};
ws.onclose = function () {
document.getElementById("es").value = "Closed!";
};
};
});
function EnrollTemplate() {
try {
//ws.send("enrol");
var cmd = "{\"cmd\":\"enrol\",\"data1\":\"\",\"data2\":\"\"}";
ws.send(cmd);
} catch (err) {
}
document.getElementById("es").value = "Place Finger";
}
function GetTemplate() {
try {
//ws.send("capture");
var cmd = "{\"cmd\":\"capture\",\"data1\":\"\",\"data2\":\"\"}";
ws.send(cmd);
} catch (err) {
}
document.getElementById("es").value = "Place Finger";
}
function MatchTemplate() {
var v1=document.getElementById("e1").value;
var v2 = document.getElementById("e2").value;
//var cmd = "{\"cmd\":\"match\",\"data1\":\"" + v1 + "\",\"data2\":\"" + v2 + "\"}";
try {
//ws.send(cmd);
var cmd = "{\"cmd\":\"setdata\",\"data1\":\"" + v1 + "\",\"data2\":\"" + "\"}";
ws.send(cmd);
var cmd = "{\"cmd\":\"setdata\",\"data1\":\"" + "\",\"data2\":\"" + v2 + "\"}";
ws.send(cmd);
var cmd = "{\"cmd\":\"match\",\"data1\":\"\",\"data2\":\"\"}";
ws.send(cmd);
} catch (err) {
}
}
</script>
<style type="text/css">
.error {
color: red;
}
.success {
color: green;
}
#console_wrapper {
background-color: black;
color: white;
padding: 5px;
}
#console p {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<h1>千景JF-100指纹采集仪谷歌浏览器演示页面</h1>
<table width="100%" border="1" cellspacing="0">
<tr align="center">
<td width="30%"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAkCAYAAABIdFAMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHhJREFUeNo8zjsOxCAMBFB/KEAUFFR0Cbng3nQPw68ArZdAlOZppPFIBhH5EAB8b+Tlt9MYQ6i1BuqFaq1CKSVcxZ2Acs6406KUgpt5/LCKuVgz5BDCSb13ZO99ZOdcZGvt4mJjzMVKqcha68iIePB86GAiOv8CDADlIUQBs7MD3wAAAABJRU5ErkJggg==" alt="" width="256" height="288" id="imgDiv" align="middle" /></td>
<td width="25%"><input type="button" value="注册指纹" name="B2" ONCLICK=EnrollTemplate()></td>
<td width="25%"><input type="button" value="现场采集指纹" name="B3" ONCLICK=GetTemplate()></td>
<td width="20%"><input type="button" value="指纹比对" name="B4" ONCLICK=MatchTemplate()></td>
<td width="63"></td>
</tr>
<tr align="center">
<td width="30%"><input name="es" type="text" id="es" value="" readonly /></td>
<td width="25%">Place Two</td>
<td width="25%">Place One</td>
<td width="20%"> </td>
</tr>
</table>
<h3>注册指纹模板 (base64格式)</h3>
<p><textarea rows="10" name="S1" id="e1" cols="155"></textarea></p>
<h3>现场采集指纹模板(base64格式)</h3>
<p><textarea rows="6" name="S2" id="e2" cols="155"></textarea></p>
<!-- <h3>Fingerprint Image (base64格式)</h3>
<p><textarea rows="12" name="S2" id="e3" cols="155"></textarea></p>-->
</body>
</html>




































